یکی از قدرتمند ترین ابزارهای گوگل می باشد، که به مدیریت وبسایت ما در موتور جستجو گر گوگل کمک میکند. به این صورت که اول به ما اطمینان میدهد جستجوگر گوگل به سایت ما دسترسی دارد، سپس اطلاعاتی در اختیار ما میگذارد که با مطالعه و پیگیری آنها درمیابیم گوگل سایت ما را چگونه میبیند و برای بهینه سازی سایت خود چه مواردی هست که باید در نظر بگیریم.
وبمستر تو یا همان سرچ کنسول جدید در بخش ثبت سایت تغییراتی کرده است که در این مقاله به تغییرات رخ داده پرداخته ایم و آموزش کاملی را جهت ثبت سایت در وبمستر جدید ارائه کرده ایم که امیدواریم مورد قبول شما واقع شود.
ثبت سایت در وبمستر تو گوگل که نام جدید آن به سرچ کنسول ( Search Console ) تغییر پیدا کرده است باید نخستین گام شما پس از طراحی و راه اندازی سایت وب سایت باشد .
اگر قرار است روی سئو سایتتان کار کنید پس نباید فراموش کنید که ثبت سایت در وبمستر تو یکی از موارد بسیار مهم است که نقطه شروع سئو یک سایت نیز میباشد .
در چند وقت اخیر گوگل تغییرات زیادی را در وبمستر خود ایجاد کرده است از تغییر نام گرفته تا اضافه و حذف کردن بعضی از بخش ها ، اما تمام این تغییرات برای این به وجود آمده اند تا من و شمای وبمستر بتوانیم خیلی بهتر از این امکان رایگانی که گوگل در اختیار ما قرار داده است استفاده کنیم تا روز به روز سئو سایت خود را بهتر کنیم .
در آخرین تغییری که گوگل بر روی بخش سرچ کنسول انجام داده است ، اضافه کردن بخش جدیدی برای ثبت سایت میباشد که در ادامه به آن خواهیم پرداخت .
تا دیروز ما مجبور بودیم برای تمام سایت هایی که بر روی یک هاست داشتیم به صورت جداگانه هرکدام را در وب مستر ثبت کنیم و این ثبت کردن هم شامل تمام حالت های یک دامنه میشد .
به عنوان مثال اگر شما یک سایت داشتید و در کنار آن نیز یک انجمن گفتگو و یا وبلاگ داشتید باید آدرس ها را به این صورت جداگانه در گوگل ثبت میکردید
http://example.com
http://www.example.com
http://example.com/froum
http://www.example.com/forum
اگر در ساب دامین هم انجمن خود را قرار میدادید باز هم باید با حالت ها مختلف ثبت میکردید . حتی اگر دامنه شما دارای ssl نیز بود مجبور بودید جدا از حالت های بالای تمام آنها را با https نیز ثبت کنید . پس برای یک سایت و انجمن شما باید هشت حالت دامین خود را در وبمستر ثبت میکردید .
اما امروز گوگل نوع جدیدی از ثبت سایت در وبمستر تو را رونمایی کرد که شما تنها با ساخت یک TXT Record میتوانید تمام سایت های موجود در هاست خود را با انواع حالت ها به ثبت برسانید .
در این روش دیگر نیاز به آپلود فایل یا قرار دادن کد در تگ header و غیره نمیباشد . شما به راحتی میتوانید از طریق پنل هاست خود با ساختن یک رکورد متنی وب سایت و یا وب سایت های خود را به گوگل معرفی کنید و آن را ثبت کنید.
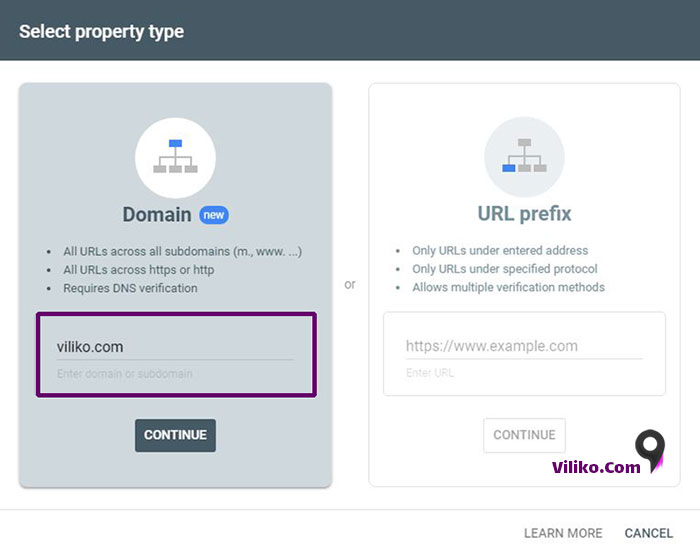
جهت انجام اینکار نخست وارد آدرس https://www.google.com/webmasters شوید و سپس بر روی دکمهSEARCH CONSOLE کلیک کنید تا صفحه زیر برای شما نمایش داده شود .

در این قسمت در بخش Domain آدرس سایت خود را همانند نمونه که viliko.com میباشد وارد کنید . توجه داشته باشید که فقط دامین اصلی باید در اینجا وارد شود نه ساب دامین و غیره . پس از درج دامین بر روی دکمه Continue کلیک کنید تا وارد صفحه زیر شوید .

در این قسمت گوگل به شما یک کد میدهد که باید با آن در هاست خود یک رکورد متنی ایجاد کنید که در ادامه آموزش ساخت TXT Record برای گوگل را به شما خواهیم آموخت .
برای ساخت رکورد در Cpanel با مشخصاتی که شرکت هاستینگ شما برایتان ارسال کرده است اول وارد سی پنل بشوید.
سپس در بخش Domains بر روی Zone Editor کلیک کنید :

در صفحه Zone Editor جلوی دامنه اصلی خود بر روی ![]() کلیک کنید .
کلیک کنید .

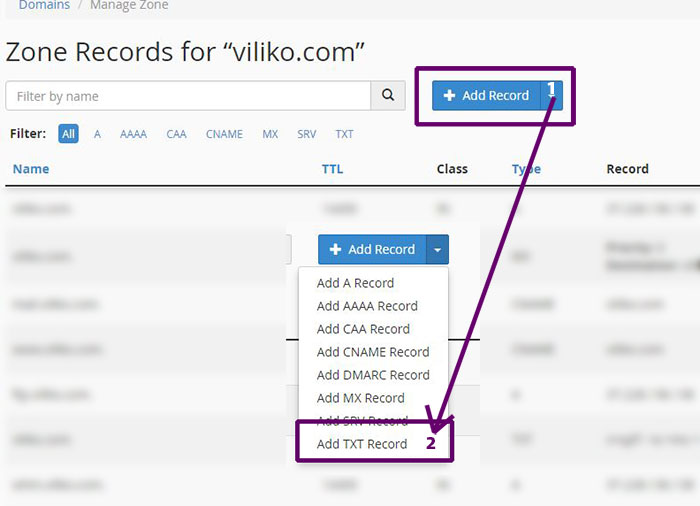
در صفحه جدید همانند تصویر بالای بر روی Add Record کلیک کنید و گزینه آخر Add TXT Record را انتخاب کنید .

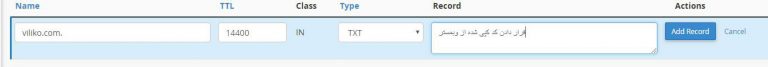
حالا زمان آن رسیده است که کدی که در سرچ کنسول کپی کرده اید را وارد کنید .
Name : آدرس دامنه اصلی خود را وارد کنید توجه داشته باشید که آدرس را باید بدون http و www وارد کنید به عنوان مثال : viliko.com
TTL : این مقدار را به صورت پیش فرض خود باقی بگذارید و اصلاً تغییر ندهید
Type : این قسمت هم باید حتماً بر روی TXT باشد .
Record : در این قسمت کدی که سرچ کنسول به شما داده است را وارد کنید .
و در نهایت بر روی Add Record کلیک کنید .
یکی از فاکتورهای رتبه بندی صفحات در گوگل شاخص تعداد صفحاتی است که به یک صفحه خاص لینک داده اند. یعنی هر چه سایت های بیشتر به یک صفحه لینک بدهند گوگل به آن صفحه رتبه بهتری را می دهد. گوگل این امتیاز در شاخصی به نام PAGE RANK ذخیره می کند. در واقع گوگل از معیاری با نام پیج رنک برای محاسبه امتیاز لینکها استفاده میکند. البته تنها فاکتور برای افزایش پیج رنک تنها تعداد لینک نیست و کیفیت لینک های دریافتی هم مهم است.
دو نوع بک لینک وجود دارد که این دو نوع ، انواع اصلی بک لینک محسوب می شوند. این انواع عبارتند از :
• بک لینک فالو
• بک لینک نوفالو
لینک فالو باعث افزایش پیج رنک می شود. هنگامی که در مطالب خود به یک صفحه خارج از سایت خود لینک میدهید، این لینک به شکل زیر خواهد بود:
<a href=”http://www.example.com”>Example</a>
در واقع لینکهای dofollow هیچ تگ مشخصکنندهای ندارند و بهطور پیشفرض تمام لینکهایی که در مطالب درج میکنید، لینکهای فالو خواهند بود. ساختار لینکهای نوفالو یا کدهای نوفالو به شکل زیر است:
<a href=”https://qweb20.blog.ir” rel=”nofollow” > Title link </a>
در واقع وجه تمایز لینک nofollow و dofollow، تنها در عبارت rel=”nofollow است و در صورت عدم استفاده از این عبارت، لینک شما تبدیل به یک لینک فالو خواهد شد. هنگامی که یک وبسایت از تگ nofollow استفاده میکند، در واقع به موتورهای جستجو اطلاع میدهد که این لینک نباید در محاسبه رتبه صفحه یا PageRank در نظر گرفته شود. همچنین، این لینک در محاسبه پیج رنک مقصد نیز بی تاثیر خواهد بود.
لینک فالو و نوفالو هر دو در سئو سایت تاثیر گذار هستند. لینک های نوفالو شاید قابلیت انتقال اعتبار را نداشته باشند اما در رتبه بندی سایت ها تاثیر میگذارند.
افزونه Title and Nofollow For Links یکی از افزونه های کاربردی برای همین کار است. بعد از نصب و فعالسازی افزونه بخش جدیدی به نام Add rel=”nofollow” to link به قسمت لینکدهی مطالب وردپرس اضافه میشود که با زدن تیک این قسمت به راحتی لینک را برایتان نوفالو می کند.
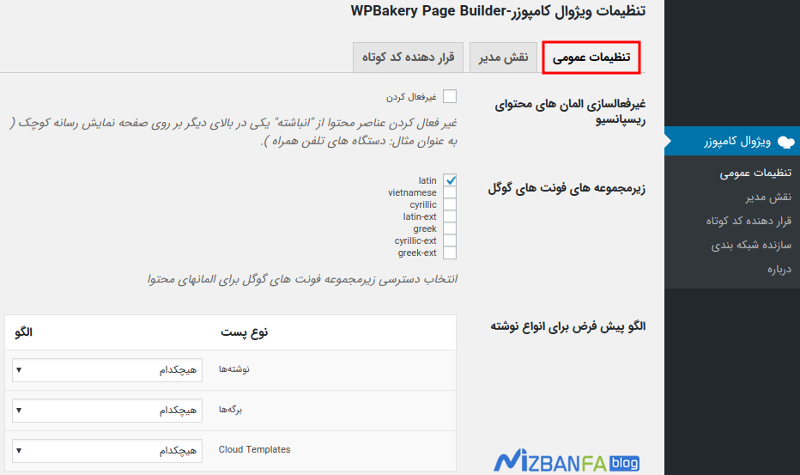
فزونه صفحه ساز ویژوال کامپوزر یک افزونه تجاری هست که پس از خرید، نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام ویژوال کامپوسر یا Visual Composer اضافه میشه که با رفتن به این منو میتونید به تنظیمات افزونه ویژوال کامپوسر دسترسی داشته باشید. البته این تنظیمات به صورت پیشفرض طوری هستند که نیاز به تغییرات اونها ندارید. اما برای اینکه بدونید هر بخش از این تنظیمات برای انجام چه کاری هست به توضیح مختصری ازشون میپردازم.

غیرفعالسازی المان های محتوای ریسپانسیو: با فعال کردن این گزینه عناصر و المانهایی که ریسپانسیو هستند از این حالت خارج خواهند شد.
زیرمجموعه های فونت های گوگل: با استفاده از این گزینه میتوانید انواع مختلفی از فونتهای گوگل که قصد استفاده از آنها را برای ساخت صفحات دارید مشخص کنید. البته چون ما زبان فارسی داریم و فونتها برای زبان فارسی ظاهر مناسبی ندارند و اصلا برای این زبان هم طراحی نشدن کاربردی نخواهد داشت.
الگو پیش فرض برای انواع نوشته: با استفاده از این قسمت میتونید یکی از صفحاتی که از قبل طراحی کردید رو به عنوان صفحه پیشفرض نمایش محتوای نوشته، برگه و پست تایپهای سفارشی انتخاب کنید.

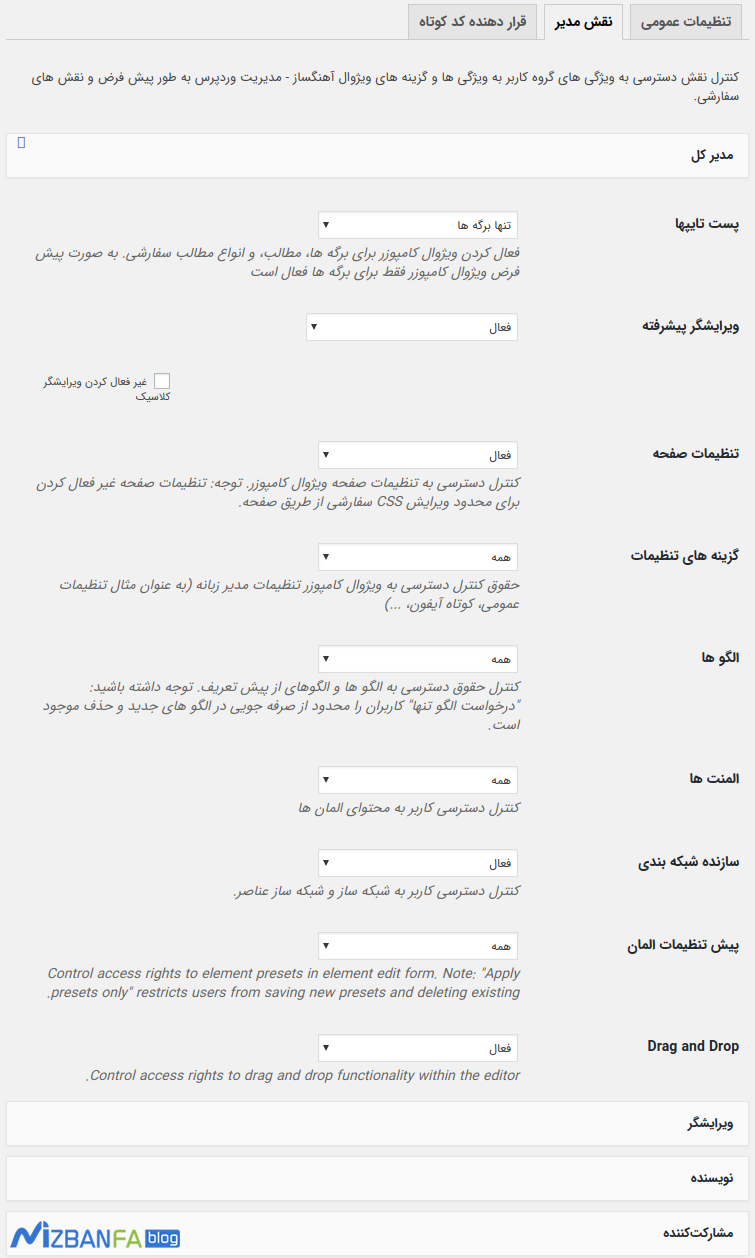
با رفتن به تب منوی مدیر مشابه چیزی که در تصویر بالا میبینید میتونید دسترسی به بخشهای مختلف افزونه صفحه ساز Visual Composer رو بر اساس
نقش کاربری در وردپرس شخصی سازی کنید. این دسترسیها شامل موارد زیر هستند.

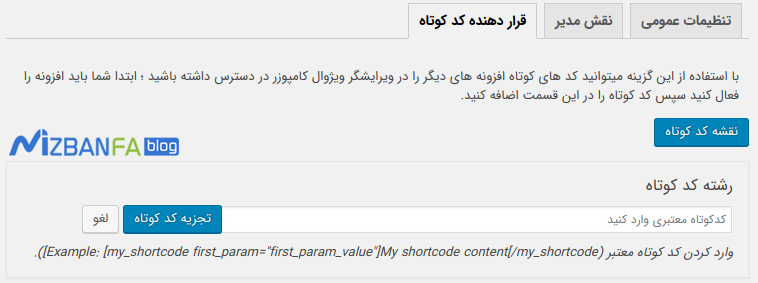
از اونجایی که همه افزونهها طوری طراحی نشده که با این افزونه سازگار باشه، ممکنه بخواین محتوایی در صفحه ساز ویژوال کامپوسر نشون بدین، اما چون دسترسی برای الکان افزونه نیست امکان استفاده از اونو نداشته باشید. بنابراین با استفاده از تب قراردهنده کد کوتاه میتونید کد یک افزونه را در این بخش قرار بدین تا در کنار المانها نمایش داده شده و امکان استفاده از اونو داشته باشید. کافیه روی دکمه آبی رنگ نقشه کد کوتاه کلیک کنید. سپس در باکسی که مثل تصویر بالا باز میشه، کد افزونه را وارد کرده و روی گزینه تجزیه کد کوتاه کلیک کنید.
حالا ک تنظیمات افزونه را سفارشی سازی کردید، برای طراحی یک صفحه کافیه به مسیر برگهها> افزودن برگه مراجعه کنید و مطابق توضیحاتی که در مقاله
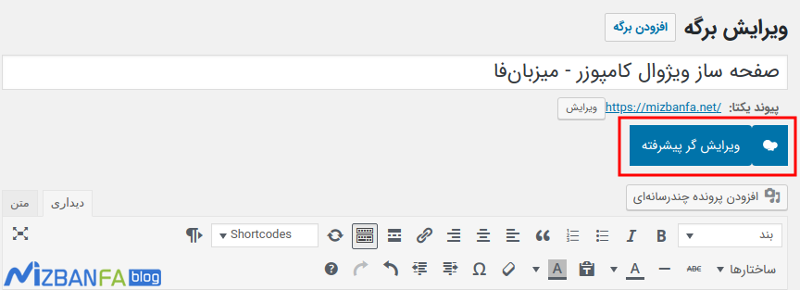
آموزش کار با برگه ها در وردپرس و ایجاد صفحه جدید در وردپرس یک برگه جدید ایجاد کنید. همونطور که در تصویر زیر میبینید در ویرایشگر صفحه برگهها دکمهای با نام ویراشگر پیشرفته اضافه شده. برای اینکه بتونید از صفحه ساز برای طراحی صفحات در وردپرس استفاده کنید باید روی این دکمه کلیک کنید.

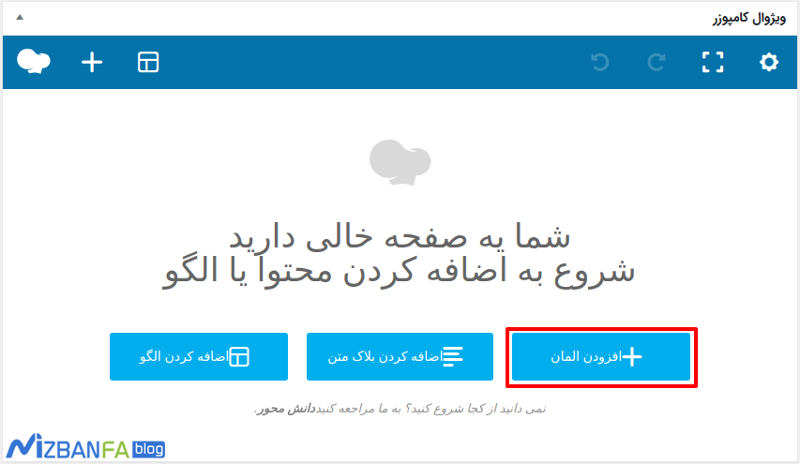
بعد از کلیک روی این دکمه، صفحه به شکل زیر تغییر میکنه که با استفاده از اون میتونید به طراحی صفحه در وردپرس بپردازید. با انتخاب هر یک از دکمههای افزودن المان، اضافه کردن بلاک متن و اضافه کردن الگو میتونید محتوایی که قابل اضافه کردن هست رو مشخص کنید.

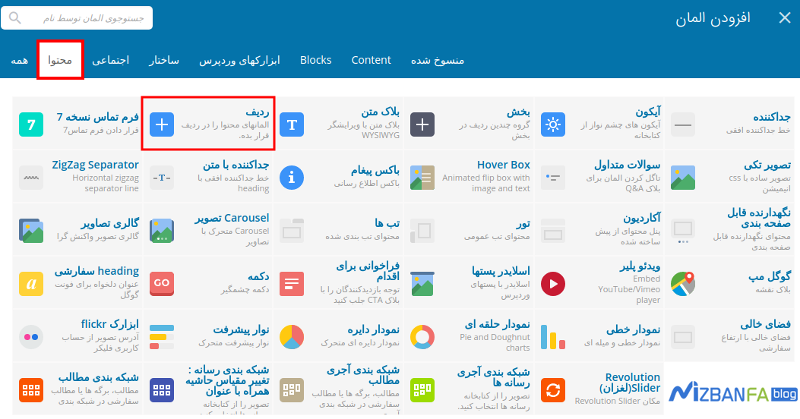
بنابراین روی دکمه افزودن المان کلیک کنید تا پنجرهای مشابه تصویر زیر براتون نمایش داده بشه. سپس روی بخش محتوا کلیک کرده و گزینه ردیف رو انتخاب کنید. به صورت کلی برای اینکه هر محتوا رو بتونیم به صورت باکسی از هم جدا بدیم و از بقیه بخشهای یک صفحه مجزا کنیم باید از ردیف استفاده کنیم. ممکنه صفحه شما شامل چند ردیف باشه که برای قرار دادن اسلایدر، نمایش باکس، نمایش آخرین مطالب وبلاگ،
نمایش مکان نقشه وردپرس و… رو شامل بشه که هر کدوم از این موارد باید داخل یک ردیف قرار بگیرند.

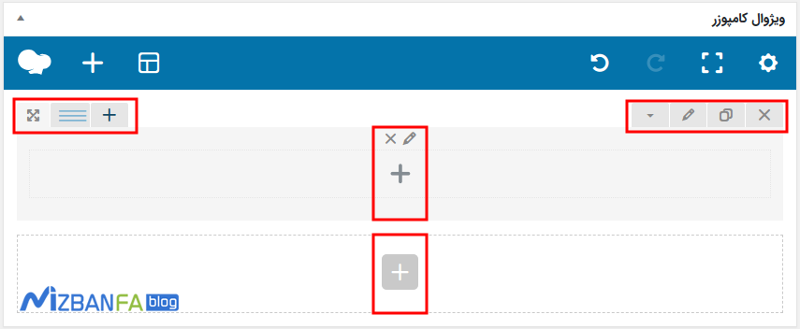
بعد از اینکه روی ردیف کلیک کردید و به ویرایشگر اضافه شد، تصویر زیر نشون داده میشه که مربوط به هر ردیف هست و با استفاده از دکمههایی که برای ردیف قرار داره میتونید اقدام به شخصی سازی هر ردیف در ویژوال کامپوزر بکنید.

با استفاده از منوی سمت راست که برای ردیف قرار داره به ترتیب میتونید کارهای حذف ردیف، کپی ردیف، ویرایش ردیف و کوچک کردن ردیف رو انجام بدین. با استفاده از منوی سمت چپ هم میتونید افزودن ستون، انتخاب اندازه هر ستون بر اساس ردیف و خاصیت کشیدن و رها کردن برای جابجایی ردیف رو داشته باشید. در نهایت در منوی وسط هم میتونید ردیف فعلی رو ویرایش یا حذف کنید. با کلیک روی آی + پایینی هم میتونید ردیف جدید به صفحه اضافه کنید.
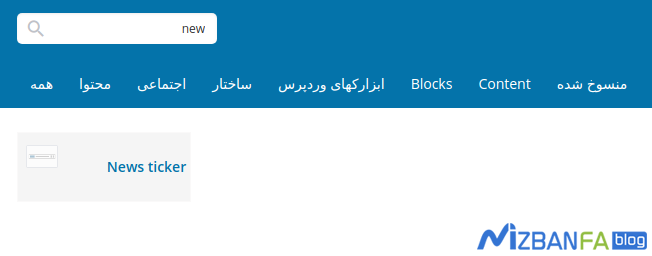
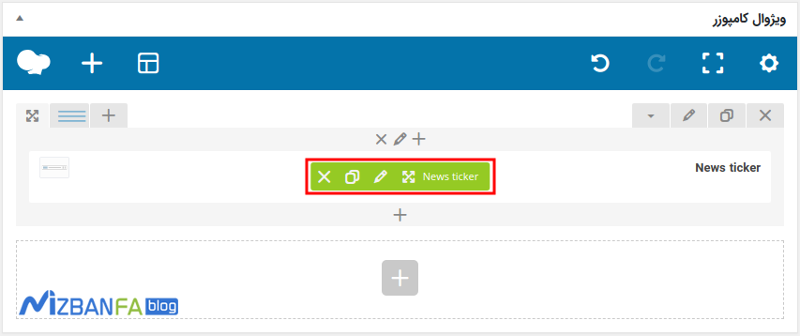
حالا برای اینکه اولین بخش از صفحه رو اضافه کنید روی آی + وسطی که برای ردیف قرار داره کلیک کنید تا پنجره زیر نمایش داده بشه و سپس یکی از انواع محتوا برای نمایش دادن رو انتخاب کنید. در اینجا من میخوام ابتدا نواری رو برای نمایش پر طرفدارترین مطالب نمایش بدم که گزینه News Ticker رو انتخاب میکنم.

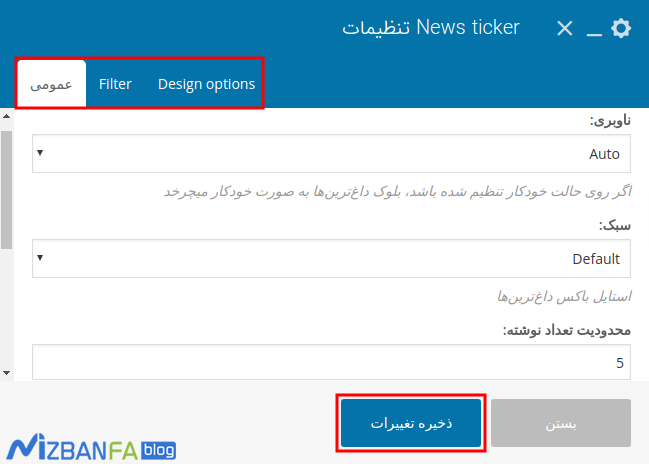
بعد از انتخاب این المان پنجره تنظیمات برای این نوع محتوا نمایش داده میشه که میشه کارهایی مثل عنوان، استایل، طراحی، تعداد نمایش و… را بر اساس هر نوع امکاناتی که قالب در اختیارتون قرار میده را شخصی سازی کنید.

برای هر المان تبهایی مثل عمومی، فیلتر، طراحی و… وجود داره که با کلیک روی هر تب میتونید به امکاناتی که در اختیارتون قرار میده دسترسی داشته باشید. این موارد شامل وارد کردن نام، انتخاب استایل، انتخاب تعداد مطالب برای نمایش، فیلتر کردن بر اساس نمایش به صورت دسته بندی یا برچسب، انتخاب نوع مرتب سازی و… رو انتخاب کنید. در نهایت روی دکمه ذخیره تغییرات کلیک کنید تا المان به ردیف اضافه بشه.

بعد از اضافه شدن هر المان داخل ردیف میتونید با کلیک روی آیهایی که داره کارهای جابجایی المان، ویرایش، کپی و حذف کردن رو انجام بدین. حالا به همین ترتیب میتونید با کلیک روی آی + کلیک کرده و المان جدید اضافه کنید.

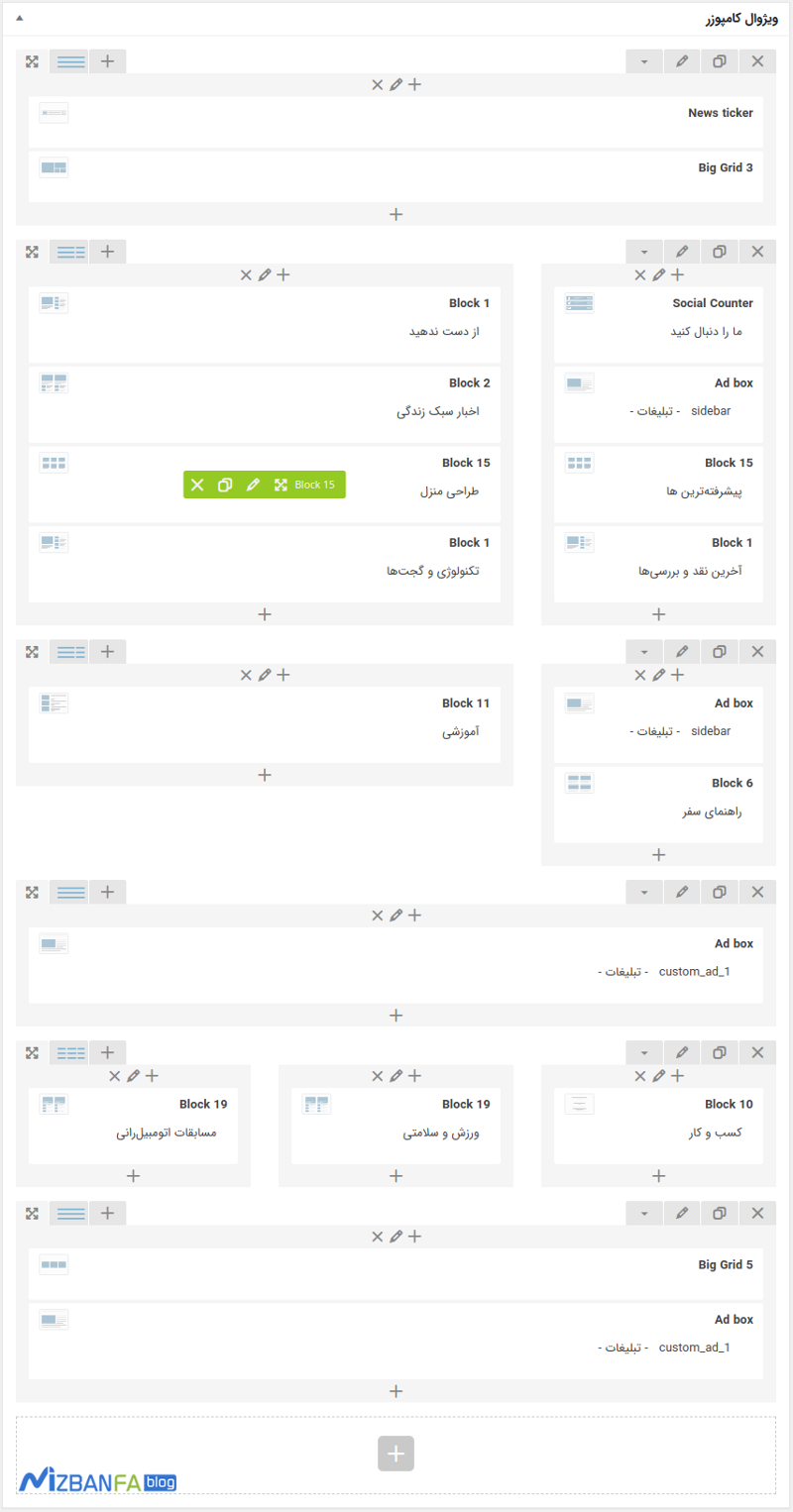
همونطور که میبینید امکان اضافه کردن هر المان به هر سبکی وجود داره که برای هر کدوم از محتواهایی که اضافه میکنید میتونید با کلیک روی آی ویرایش به تنظیماتش دسترسی پیدا کرده و نوع چیدمان و ترازبندی رو هم برای هر کدوم انتخا کنید. در نهایت بعد از اینکه صفحه خودتون را ساختید مشابه چیزی که در تصویر زیر میبینید صفحه نمایش داده خواهد شد.
برای بررسی وضعیت سایت ها لازم است تا داده های هر وب سایت بررسی و تحلیل شوند تا بتوانیم اطلاع دقیقی از میزان بازدید، ورودی ، عملکرد و … وب سایت هایمان داشته باشیم و بتوانیم بر اساس آن ها برنامه های آینده ی خود را برنامه ریزی نماییم . بدین منظور گوگل یک اپلیکیشن بسیار کاربردی تحت نام گوگل آنالیتیکس را به صورت رایگان ارائه نموده است که کاربران می توانند از طریق عضویت در آن نسبت به آنالیز سایت هایشان اقدام نمایند. گوگل آنالیتیکس ابزار های بسیار قدرتمندی در زمینه آنالیز وب سایت ها به صورت بسیار تخصصی و کامل همراه با ارائه ی آمار و گزارشات تحلیلی بسیار پیشرفته را به کاربران ارائه نموده است. البته این نکته را نیز در نظر داشته باشید که گوگل آنالیتیکس یک نسخه ی تجاری نیز دارد که مسلماً نسبت به نسخه ی رایگان معمولی مزایای دیگری خواهد داشت.
برای فعال سازی سرویس گوگل آنالیتیکس
پس از تهیه 2 مورد فوق باید به URL زیر مراجعه نمایید:
https://www.google.com/analytics
با ورود به صفحه ی گوگل آنالیتیک ، بر روی SIGN IN کلیک نمایید
از منوی باز شده Google Analytics را انتخاب کنید.
در این مرحله اگر از قبل وارد اکانت گوگل خود نشده باشید، به صفحه ی ورود به اکانت جیمیل وارد می شوید و در غیر این صورت وارد صفحه ی Sign Up گوگل آنالیتیک خواهید شد.
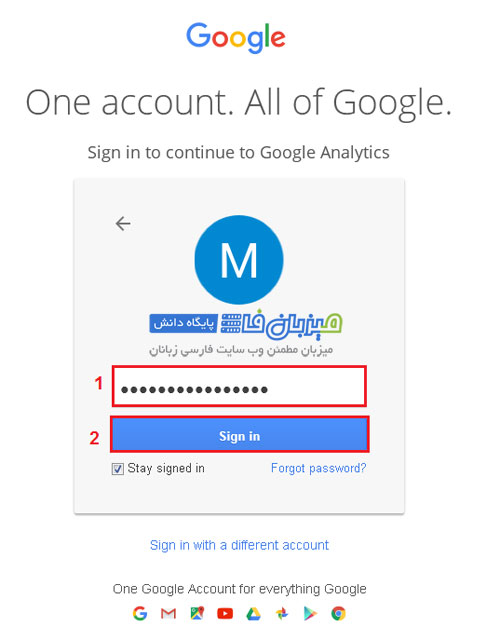
پس از ورود به صفحه ی Sign in to continue to Google Analytics آدرس جیمیل خود را وارد نمایید و بر روی Next کلیک کنید.
گذرواژه ی جیمیل مربوطه را وارد نموده و بر روی Sign in کلیک نمایید.

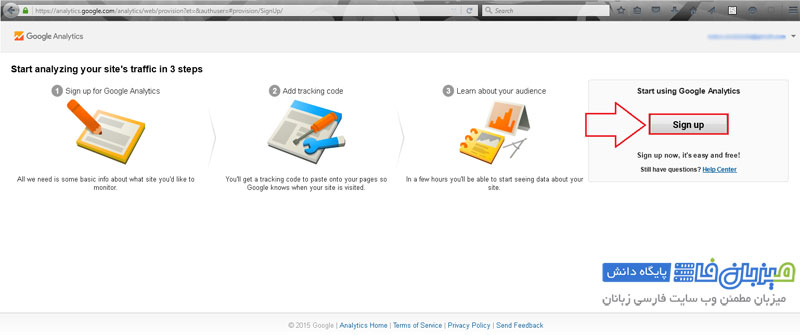
هم اکنون وارد صفحه ی Sign Up گوگل آنالیتیک خواهید شد.بر روی Sign Up کلیک نمایید.

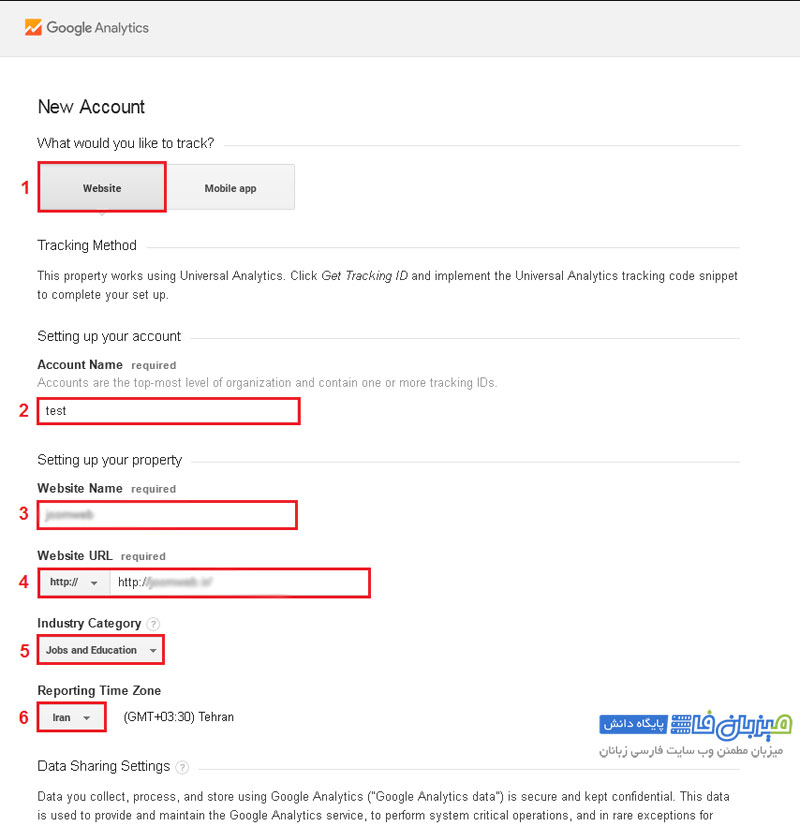
در این مرحله وارد صفحه ی New Account خواهید شد.

در این صفحه ابتدا لازم است مشخص کنیم قصد Track (دنبال کردن) یک Mobile App یا اپلیکیشن موبایلی را داریم یا یک وب سایت؟ ما WebSite را انتخاب میکنیم.
در ادامه فیلد های زیر را می بایست تکمیل کنید:
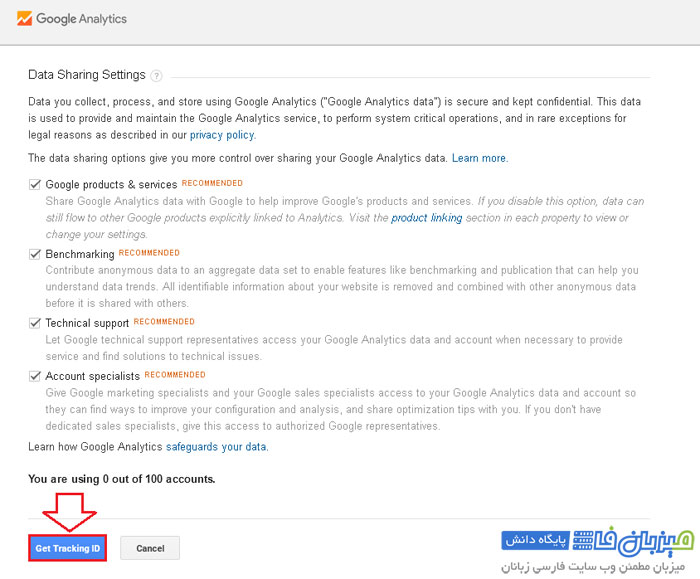
در آخر بر روی Get Tracking ID کلیک کنید.

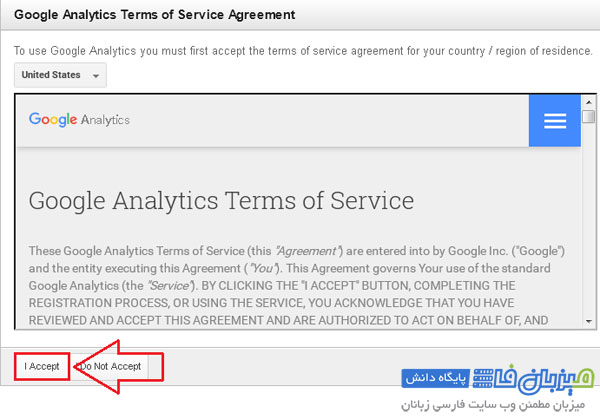
پس از آن قوانین گوگل آنالیتیک برای شما نمایش داده می شود که پس از مطالعه و تایید بر روی I Accept کلیک نمایید.

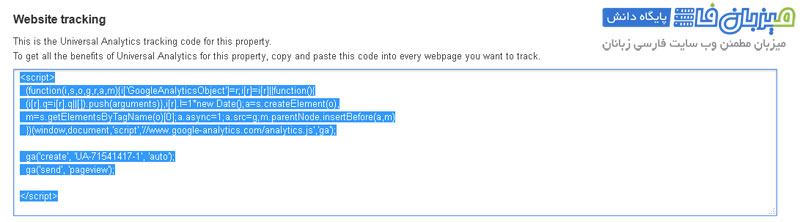
پس از تایید قوانین کد اختصاصی شما داده می شود که می بایست این کد را در Head سایت خود قرار دهید. همانطور که گوگل نیز توصیه می کند بهتر است کد در Head سایت قرار داده شود تا در صورتیکه سایت به صورت کامل بارگزاری نشد کد گوگل آنالیتیک خوانده شود، در صورتی که سیستم مدیریت محتوا های جوملا یا وردپرس استفاده می نمایید باید ابتدا فایل های قالب خود را پیدا کنید و سپس کد زیر را در تگ head قالب خود اضافه کنید، در زمینه قرار دادن کد گوگل آنالیتیکس در سیستم مدیریت محتوا های مختلف مقالات زیادی منتشر شده است که می توانید راجبه آن جستجو کنید، اما نگران نباشید کار بسیار ساده ای است.

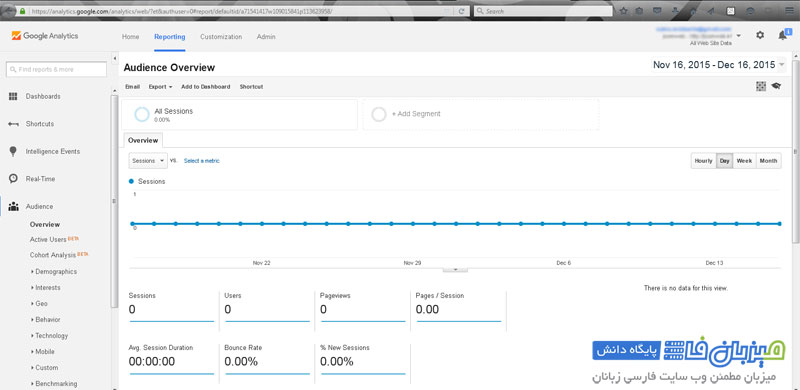
پس از قرار دادن کد در Head سایت می توانید از ابزار های گوگل آنالیتیک استفاده کنید. به این منظور از نویگیشن بالای صفحه بر روی Reporting کلیک کنید.

نمودار Session های وب سایت (یا همان جلسات) برای شما نمایان خواهند شد که البته توجه داشته باشید برای سایت های تازه ثبت شده در گوگل آنالیتیک این نمودار ها مقادیر 0 را نمایش می دهند و حدود 5 روز زمان لازم است که گوگل آنالیز داده های سایت شما را به صورت تدریجی جمع آوری و ارائه دهد اما جای نگرانی نیست با گذشت زمان داده های اصلی جایگزین خواهند شد.
ما برای درک بهتر ، ادامه ی آموزش را با سایتی که از قبل در گوگل آنالیتیک ثبت شده است ادامه می دهیم تا نمودارها و آمار های واضح تری برای تحلیل داشته باشیم.
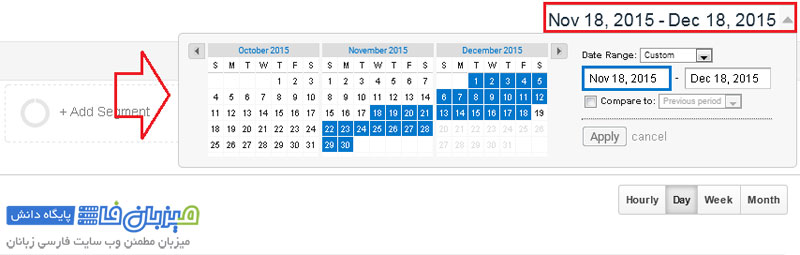
در قسمت بالا، سمت راست صفحه می توانید بازه زمانی گزارشات را مشاهده نمایید.

در قسمت Overview می توانید نمودار Session ها را مشاهده نمایید. Session به معنای جلسه می باشد. برای درک مفهوم جلسه به این مثال توجه کنید: یک کاربر وارد سایت شما می شود، چند صفحه را مشاهده می کند، و از سایت خارج می شود، به این روند یعنی زمان ورود کاربر تا خروج آن از سایت یک جلسه یا Session می گویند.
بخش های مختلفی که در این قسمت مشاهده می کنید به شرح زیر می باشد:

تا این بخش از آموزش استفاده از گوگل آنالیتیک با استفاده از گزارشات گوگل آنالیتیک توانستیم آمار دقیقی از تعداد کاربران یونیک که به سایت شما مراجعه کرده اند، تعداد کاربران جدیدی که از سایت بازدید کرده اند، میزان خروج کاربران بدون مشاهده سایر صفحات و … بیابیم. در ادامه ی آموزش ها با سایر تنظیمات و بخش های دیگر گوگل آنالیتیکس آشنا خواهیم شد.
تعداد کلمات:
برای افزایش بازدید سایت از طریق گوگل به کلمات کلیدی زیادی احتیاج ندارید.
5 کلمه کلیدی برتر انتخاب کنید و به آنها درجه A بدهید
سپس 30 کلمه کلیدی مناسب بعدی را انتخاب کنید و به آنها درجه B دهید و
65 کلمه کلیدی بعدی با درجه C مشخص کنید و مکمل B در نظر بگیرید.
حال شما 100 کلمه کلیدی درجهبندی شده در اختیاردارید، که رنگ سبز را به عنوان اولین انتخاب، رنگ زرد را به عنوان گزینه بعدی و رنگ قرمز را تنها در موارد خاص بکار بگیرید. که A را به عنوان اولین انتخاب، B را به عنوان گزینه بعدی و C را تنها در موارد خاص بکار بگیرید.
بهترین ابزار انتخاب کلمات کلیدی :
دقیقترین و بهترین ابزار موجود برای انتخاب عبارات کلیدی google keyword planner است. ابزاری بسیار قدرتمند و بهروز برای تشخیص این است که هر کلمه و عبارت، چند بار در سال و چند بار در ماه جستجو میشوند.از آنجا که این ابزار برای خود گوگل است، معتبرترین مرجع برای تشخیص میزان جستجوی کلمات به صورت دقیق است. این ابزار برای استفاده از گوگل ادوردز تعبیه شده است.در حقیقت این ابزار، مرحله سبد خرید استفاده از تبلیغات کلیکی گوگل است.
از
اینجا می توانید فیلم آموزش کار با گوگل کیوردپلنر را مشاهده کنید.
https://analytics.google.com
بعد از آنکه مراحل نصب را به پایان رساندید، وقت آن میرسد که طریقۀ استفاده از این ابزار را فرا بگیرید. قبل از آنکه شروع کنیم و وارد جزئیات شویم، ام است که شام با معنای کلامت و عبارات کلیدی برای استفاده از این ابزار آشنا شوید. شام بارها و بارها طی خواندن این مطلب و استفاده از اطالعات گوگل با این واژهها روبرو خواهید شد.
o ابعاد :(Dimensions (منظور از بعد )یا دایمنشن( یکی از خصوصیات و ویژگیهای بارز وبسایت یا برنامۀ گوشی است که میتواند مقادیر مختلفی را بپذیرد. نوع مرورگر، صفحۀ خروج کاربر، صفحات مورد بازدید و زمان حضور کاربر در وبسایت از منونه ابعادی هستند که در گوگل آنالیز وجود دارد.
o مرتیکها :(Metrics (مرتیکها در واقع خصوصیات درونی یک دایمنشن هستند که میتوانند به صورت مجموع یا نرخ اندازهگیری شوند. برای مثال تعداد بازدیدها از یک صفحه یا میانگین زمانی که کاربران در وبسایت گذراندهاند.
o دورهها :(Sessions (دوره به مدت زمانی اطالق میشود که کاربر به صورت فعال با وبسایت، برنامۀ گوشی یا سایر رسانههای شام در ارتباط است. متام اطالعات در مورد تعامالت کاربر )تعداد صفحاتی بازدیدی، رویدادها، میزان خرید و .( در طی یک دوره حساب میشوند. دورهها معموالً بعد از ۳۰ دقیقه عدم تعامل کاربر با وبسایت یا برنامۀ شام بسته میشوند و در صورت بازگشت کاربر، یک دورۀ جدید باز خواهد شد.
o کاربران :(Users (افرادی که حداقل برای یک دوره (Session (در وبسایت حضور داشتهاند، جزو کاربران شام محسوب میشوند.
o بازدیدکنندگان :(Visitors (بازدیدکنندگانی که به وبسایت شام رس زدهاند. اینها به دو دستۀ بازدیدکنندگان جدید (Visitor New (و بازدیدکنندگان تکراری (Visitorss Returning (تقسیم میشوند. بازدیدکنندگان تکراری، کاربرانی کسانی هستند که قبالً یک دوره را در وبسایت شام گذراندهاند.
o بازدید صفحات :(Pageviews (منظور از این عبارت تعداد کل دفعاتی است که یک صفحه مشاهده شده است .توجه داشته باشید که بازدیدهای مکرر توسط یک کاربر تکراری نیز در این مقدار حساب میشود.
o صفحات/دورهها :(Sessions/Pages (صفحات/دورهها به میانگین تعداد صفحاتی اطالق میشود که در طی یک دوره دیده میشود. بازدیدهای تکراری از یک صفحه نیز در این مورد حساب میشود.
o میانگین زمان دوره :(Duration Session. Avg (میانگین زمانی است که دورههای استفادۀ کاربران به طول انجامیده است.
o نرخ پرش :(Rate Bounce (منظور از نرخ پرش، درصد کسانی است که تنها یک صفحه از وبسایت شام را مشاهده کردهاند. )بازدیدی که در آن کاربر به وبسایت شام وارد شده و بدون آنکه هیچ تعاملی با آن داشته باشد، صفحه را بسته است( هر چقدر که نرخ پرش وبسایت شام کمرت باشد، یعنی وبسایت شام در حفظ کاربر موفقتر عمل کرده است.
o دورههای جدید :(Sessions New (یک تخمین از تعداد بازدیدهایی است که برای اولین بار و توسط کاربران جدید صورت میگیرند. دلیل تخمینی بودن این درصد این است که کاربر ممکن است با یک آی پی جدید به سایت شام وارد شود.
o اهداف :(Goals (شام میتوانید در گوگل آنالیتیکس اهدافی برای خود تعیین کنید. اینکار به شام اجازه میدهد که میزان موفقیت سایت خود را اندازهگیری کنید و ببینید که چند درصد از کاربران یک فرآیند مشخص که برای شام مهم است را در وبسایت طی میکنند.
o تبدیلها :(Conversions (تبدیلها زمانی صورت میگیرند که یک کاربر اهداف شام را عملی میکند و در نتیجه تبدیل به یک کاربر ثابت یا مشرتی شام شود. مثالً وقتی یک کاربر در وبسایت شام ثبت نام میکند یا یک خرید را انجام میدهد.
o کمپینها :(Campaigns (کمپینها به شام اجازه میدهد که پارامرتهای شخصی خود را برای هر صفحهای که دوست دارید اضافه کنید تا بتوانید اطالعات بیشرتی را از کاربران خود بدست آورید.
o جذب :(Acquisition (منظور از جذب، روشی است که کاربران خود را بدست آوردهاید. مثالً ممکن است طریقۀ جذب یک کاربر، موتور جستجوی گوگل باشد.
o رفتار :(Behavior (مطالعات رفتاری کاربران به شام اجازه میدهد که محتوای خود را مطابق نیاز آنها تغییر دهید و آن را بهینه منایید.
Domain Analysis For:
Google PageRank: 1/10
رنک گوگل
cPR Score: 1.3/10
Domain Authority: 8
اعتبار دامنه بین 0 تا 100 است
Page Authority: 16
اعتبار صفحه بین 0 تا 100 است
Trust Flow: 0
Trust Metric: 0
Domain Validity: Found
Global Rank: 9,792,244
Alexa USA Rank: N/A
Alexa Reach Rank: 10,360,128
Spam Score: 5 / 18
spam score یا اسپم اسکور یک معیار هست که توسط moz ارایه شده است و مجموعه ای از رفتار های پرخطر درون سایت یا بیرون سایت را نمایش می دهد که شامل 17 قسمت هست و عدد آن هم بین 1 تا 17 نمایش داده می شود آی تی توس در اینجا به بررسی 17 مورد آن می پردازد:
External Backlinks: 27
Referring Domains: 12
لینک ثابتی است که از بدنه HTML یک سایت با یک keyword مشخص به سایت دیگر لینک میشود .
EDU Backlinks: 0
EDU Domains: 0
GOV Backlinks: 0
GOV Domains: 0
PR Quality: Weak
Domain Age: NA
HTTP Response Codes: 200
Canonical URL: deltat.ir/
Root IP: 185.4.30.101
Title: Secured Home of deltat.ir
Topic:
Topic Value: 0
Indexed URLs: 965
Crawled Flag: False

آیا میخواهید یک سایت وردپرسی لوکال برروی کامپیوتر خود با استفاده از XAMPP راه بیاندازید؟ نصب وردپرس بر روی کامپیوتر شخصیتان باعث میشود که وردپرس را راحتتر تغییر دهید، پوستهها و افزونهها را تست کنید و توسعه وردپرس را یاد بگیرید. در این مقاله من به شما نشان خواهم داد که چگونه با استفاده از نرم افزار XAMPP یک وردپرس لوکال (محلی) بسازید. یا بهتر است بگوییم به شما نصب وردپرس روی لوکال هاست را با XAMPP نشان خواهیم داد.
ساخت یک سایت وردپرس بصورت لوکال، یک تمرین معمول بین توسعه دهندهها و مدیران وبسایتها است. در این تمرین شما میتوانید وردپرس را به راحتی تست کنید، بدون اینکه مجبور باشید یک سایت واقعی را برروی اینترنت بسازید.
وبسایتهای لوکال فقط و فقط توسط شما و برروی سیستم خودتان قابل مشاهده هستند. از این رو میتوانید پوستهها و افزونههای متفاوت را نصب کرده و ویژگیهای آنها را تست کنید و مفاهیم ساده و پایه وردپرس را یاد بگیرید.
اگر هم اکنون یک سایت وردپرسی دارید، در اینصورت میتوانید یک کپی از وبسایت خود را برروی کامپیوتر خود پیاده سازی کنید و برای مثال، به روزرسانیهای یک افزونه خاص را قبل از انجام به روز رسانی، در محیط لوکال تست کنید.
حالا بیاید تا مراحل پیاده سازی یک سایت وردپرسی برروی کامپیوتر شخصی را شروع کنیم.
برای اینکه بتوانید یک سایت وردپرسی لوکال ایجاد کنید، لازم است تا یک نرم افزار وب سرور (آپاچی)، PHP، و MySQL را برروی سیستم شخصی خود راه اندازی کنید.
PHP که زبان برنامه نویسی مورد استفاده در وردپرس است و MySQL پایگاه داده نرم افزار وردپرس ما را میزبانی خواهد کرد. هر دوی اینها مومات پیاده سازی وردپرس است.
نصب هرکدام از اینها به تنهایی، برای تازه کاران بسیار سخت خواهد بود. اینجا جایی است که XAMPP وارد بازی میشود.
XAMPP یک راه کار بسیار ساده است تا به وسیله آن بتوانید به راحتی سایت وردپرس خود را بصورت لوکال راه بیاندازید. این نرم افزار برای ویندوز، مک و همینطور لینوکس در دسترس است.
زمان شروع رسیده است …
ابتدا باید به
وبسایت رسمی XAMPP رفته و برروی دکمهی Download مربوط به سیستم عامل خود کلیک کنید.

بر اساس سیستم عامل مورد استفاده شما، محیط نصب این نرم افزار ممکن است با تصاویری که در سایت گذاشتهایم، متفاوت باشد. در این مقاله، ما نسخه ویندوزی این نرم افزار را اجرا کرده و به شما نشان خواهیم داد.
بعد از دانلود XAMPP، باید نرم افزار را اجرا کنید تا مراحل نصب آغاز گردد.

XAMPP از شما خواهد پرسید که دوست دارید نرم افزار را در چه مسیری و شامل چه پکیجهایی نصب کنید. تنظیمات پیشفرض برای اکثر کاربران این مقاله، کافی خواهد بود. بنابراین برروی گزینههای Next کلیک کنید تا مراحل نصب نرم افزار پایان پذیرد.

بعد از اینکه نصب نرم افزار به پایان رسید، تیک گزینه Start the control panel now” را انتخاب کرده و برروی دکمهی Finish کلیک کنید.

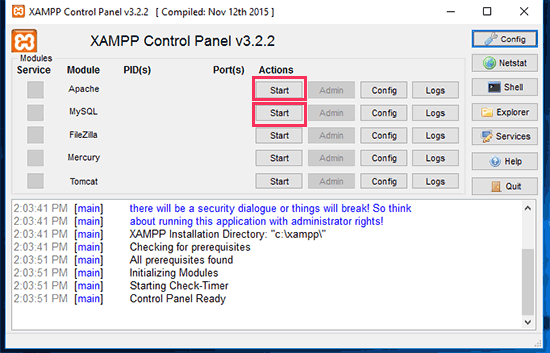
با این کار کنترل پنل XAMPP اجرا خواهد شد. در این قسمت برروی گزینههای Start مربوط به ماژولهای Apache و MySQL کلیک کنید.

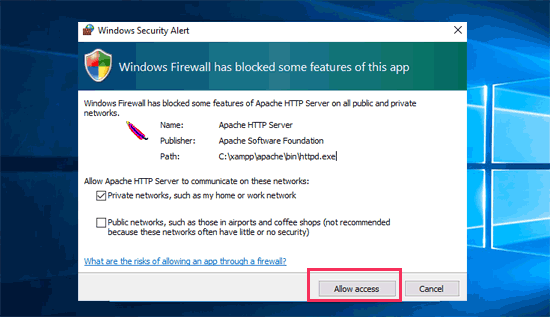
حالا XAMPP سرویسهای Apache و MySQL را start خواهد کرد. ممکن است نوتیفیکیشن مربوط به فایروال ویندوز را در این مرحله ببینید که از شما در مورد دسترسی این سرویسها سوال خواهد کرد. حتما برای هردو سرویس برروی گزینه Allow access کلیک کنید تا این دو سرویس بتوانند به راحتی اجرا شوند.
زمانی که هر دو اپلیکیشن اجرا شدند، نام آنها به رنگ سبز هایلایت خواهد شد.
تبریک، شما XAMPP را برروی کامپیوتر خود نصب کردید، حالا آماده این شوید که وردپرس را برروی XAMPP، بصورت لوکال نصب کنید.
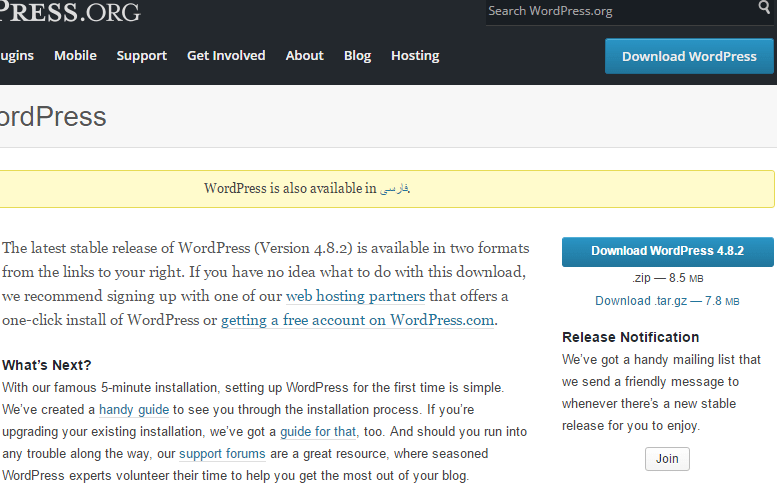
ابتدا، شما نیاز دارید تا وردپرس را از مرجع اصلی آن دانلود کنید. به وبسایت WordPress.org رفته و با کلیک برروی گزینه دانلود، آن را دانلود نمایید.

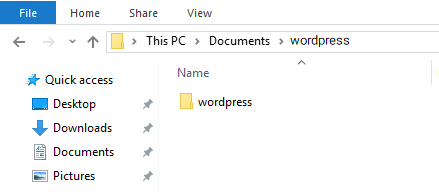
بعد از دانلود وردپرس، شما نیاز به extract فایل زیپ دانلود شده دارید، پس از انجام اینکار، پوشهای با نام wordpress خواهید دید، این پوشه را کپی کنید.

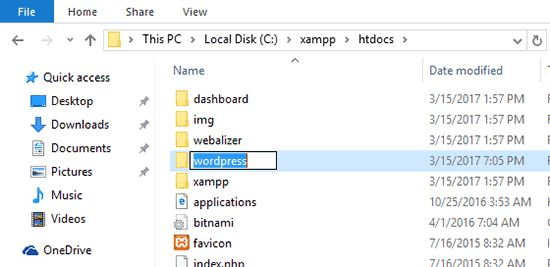
سپس به پوشه نصب XAMPP بروید. در ویندوز این پوشه در این مسیر یافت خواهد شد : C:/Program Files/XAMPP/htdocs و یا مسیر C:\Xampp\htdocs
در سیستم عامل مک، این مسیر بدین شکل خواهد بود : /Applications/XAMPP/htdocs
پوشه وردپرس را که قبلا کپی کرده بودید، در این مسیر و داخل پوشه htdocs، کپی (paste) کنید.

پیشنهاد میکنم که اسم فولدر وردپرس را به website1 و یا هر چیز دیگری که تمایل دارید تغییر دهید، تا در ادامه بتوانید سایت خود را بهتر شناسایی کنید.
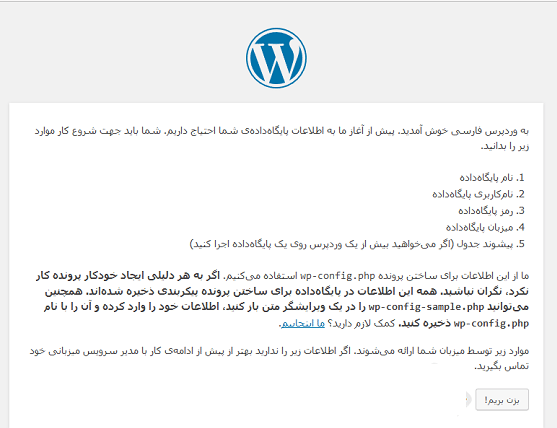
سپس، مرورگر مورد علاقه خود را باز کرده و به آدرس localhost/website1 مراجعه کنید. در آنجا بعد از انتخاب زبان، صفحهای مشابه این صفحه خواهید دید:

این صفحه به شما میگوید که برای نصب وردپرس، نیاز به نام پایگاه، نام کاربری پایگاه داده، رمزعبور و اطلاعات هاست دارید. خوب، بیایید تا یک پایگاه داده برای سایت وردپرسیتان ایجاد کنیم.
یک تب جدید در مرورگر خود باز کنید و به آدرس localhost/phpmyadmin/ بروید. در اینجا نرم افزار phpMyAdmin اجرا خواهد شد که قبلا به همراه XAMPP نصب شده است. این نرم افزار به شما امکان مدیریت آسان پایگاه دادههایتان را از طریق یک رابط کاربری گرافیکی میدهد.
برروی گزینه Databases کلیک کنید و نامی را برای پایگاه داده خود انتخاب کنید، سپس برروی دکمهی create کلیک کنید.

حالا که یک پایگاه داده ساختید، میتوانید از آن برای سایت وردپرسی خود استفاده کنید. به تب قبلی و آدرس /localhost /website1 بازگردید و برروی دکمه ” بزن بریم” کلیک کنید.
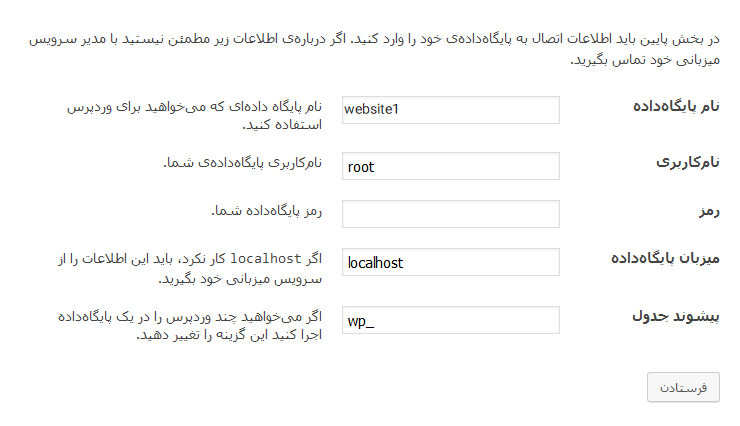
در این صفحه از شما خواسته میشود تا اطلاعات پایگاهداده خود را وارد نمایید. نام پایگاه داده خود را ساخته بودید، وارد کنید. نام کاربری پایگاه داده شما root است و شما باید قسمت رمز را خالی بگذارید. برای قسمت میزبان پایگاه داده، از همان localhost استفاده نمایید.

بعد از اینکه کارتان به پایان رسید برروی دکمهی ارسال، برای ادامه کار کلیک کنید.
اگر برروی ویندوز یا لینوکس هستید، این تنظیمات توسط وردپرس برروی فایل تنظیمات که wp-config.php نام دارد، ذخیره خواهد شد. اما اگر از مک استفاده میکنید، محتوای این فایل را به شما نشان داده و از شما میخواهد تا این فایل را بسازید.
این فایل را باید در پوشه root یعنی همان پوشه اصلی وردپرس بسازید.
بعد از ساخت فایل، محتوایی که به شما نشان داده شده بود و آن را کپی کرده بودید، داخل فایل کپی کرده و ذخیره کنید و سپس به ادامه مراحل نصب وردپرس بازگردید.
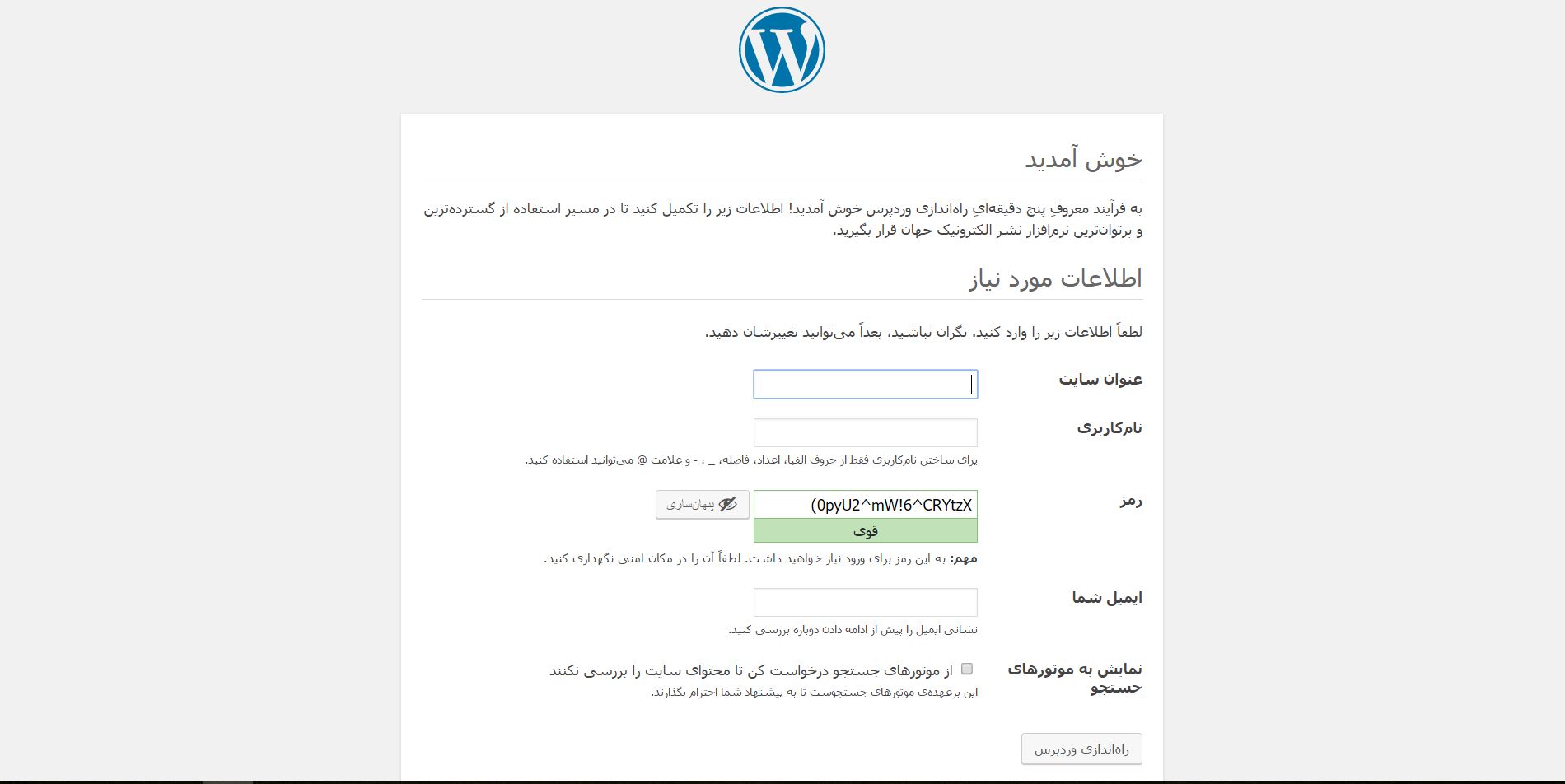
در مرحله بعدی، وردپرس از شما میخواهد تا اطلاعاتی در مورد سایت خود وارد کنید. ابتدا عنوان سایت خود را وارد نمایید.
بعد از آن، باید نام کاربری، رمزعبور و آدرس ایمیل حساب مدیریت سایت را وارد کنید.

بعد از اینکه تمامی فیلدهای خواسته شده را تکمیل نمودید، برروی گزینه نصب وردپرس کلیک کنید.
در اینجا نصب وردپرس اجرا شده و زمانی که به پایان رسید، صفحه ورود به بخش مدیریت را به شما نشان خواهد داد.
شما میتوانید از طریق مسیر /localhost/website1/wp-adminبه صفحه ورود مدیر رفته و با وارد کردن نام کاربری و رمزعبور، وارد بخش مدیریت سایت خود شوید.

پس از ورود، مطمئن خواهید شد که نصب وردپرس با موفقیت انجام شده است، معمولا بعد از انجام اینکار به دنبال نصب پوستهها و یا افزونهها خواهید رفت که اگر نیاز به آموزش داشته باشید، به سادگی میتوانید این آموزشها را از آریا وردپرس بیابید.
امیدوارم که این مقاله به شما کمک کرده باشد تا سایت وردپرس خود را بصورت لوکال برروی کامپیوتر شخصی خود راه اندازی کنید. همچنین اگر علاقمند به انجام روشهای جایگزین برای اینکار باشید، میتوانید از Wampserver و یا در مک از MAMP برای چنین کاری استفاده کنید. در صورت بروز مشکل در نصب و یا داشتن هرگونه پیشنهاد و انتفاد، از طریق بخش نظرات، با ما در ارتباط باشید.
درباره این سایت